Веб-дизайн – творческая профессия. Если вы любите рисовать и хотите, чтобы ваши дизайны украшали сайты и приложения компаний, добро пожаловать на курс. Вы научитесь пользоваться популярными графическими редакторами, узнаете, как правильно размещать информационные блоки и формировать эффективную логическую структуру веб-страниц.
Обучение веб-дизайну в школе AVENUE длится 3, 5 месяца. За это время вы наработаете крутое портфолио и защитите собственный финальный проект. Если оценки по окончанию учебы не подведут, сможете попасть на стажировку с дальнейшим трудоустройством.
Веб-дизайн в Воронеже: обучение с нуля
Курсы веб-дизайна ориентированы на новичков без опыта в сфере.
Чтобы быстрее и легче освоить программу по веб-дизайну, советуем закончить курс “Дизайн для начинающих”. На занятиях вы узнаете азы графических редакторов, нарисуете первую иллюстрацию и обучитесь ретушировать фото.
Также курс отлично подходит для дизайнеров-практиков, руководителей бизнеса и front-end специалистов. Веб-дизайн – отличное продолжение карьеры графического дизайнера. Вы расширите и углубите знания, запомните массу хитростей и лайфхаков для работы.
Какие редакторы вы изучите:
• Illustrator;
• Photoshop;
• Figma.
Вы освоите все инструменты, которые могут понадобиться при разработке веб-дизайна. Узнаете “горячие” клавиши и будете активно применять их в процессе.
Что научитесь делать после выпуска:
• обрабатывать картинки и создавать анимации в Photoshop;
• создавать иллюстрации в Illustrator;
• рисовать прототипы страниц сайта;
• работать с текстовыми блоками и шрифтами;
• настраивать цветовую гамму;
• создавать кнопки и правильно их располагать;
• “прорисовывать” внутренние страницы (каталог, корзина, оплата и т.п.);
• делать мобильную версию;
• создавать сайты на Tilda и верстать с помощью Zero-блок.
Это далеко не полный список умений веб-дизайнера после обучения в нашей школе. Преподаватели поделятся полезными хитростями практикующих специалистов, которые вы смогли бы самостоятельно узнать после нескольких лет работы на должности.
5 преимуществ образования в школе AVENUE
У каждой школы есть свой подход. Знакомьтесь с нашими особенностями:
1. Упор на практику
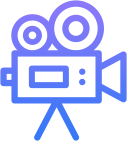
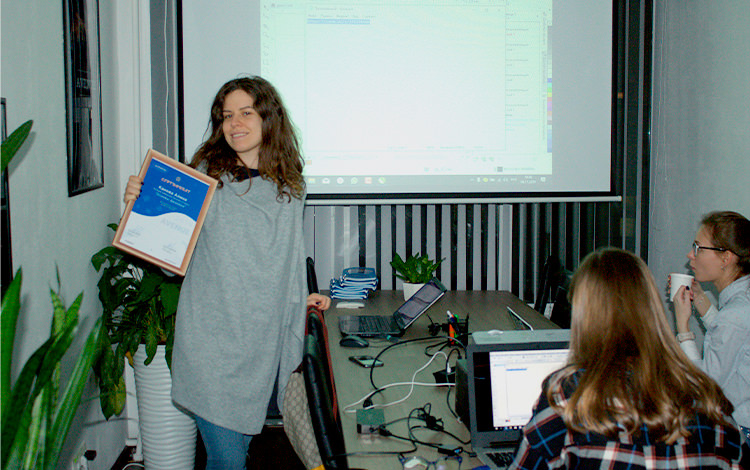
Нельзя научиться классно разрабатывать дизайн, если получать образование по книжкам и лекциям. 80% практики на уроках – формула успеха наших студентов.
2. Финальный проект
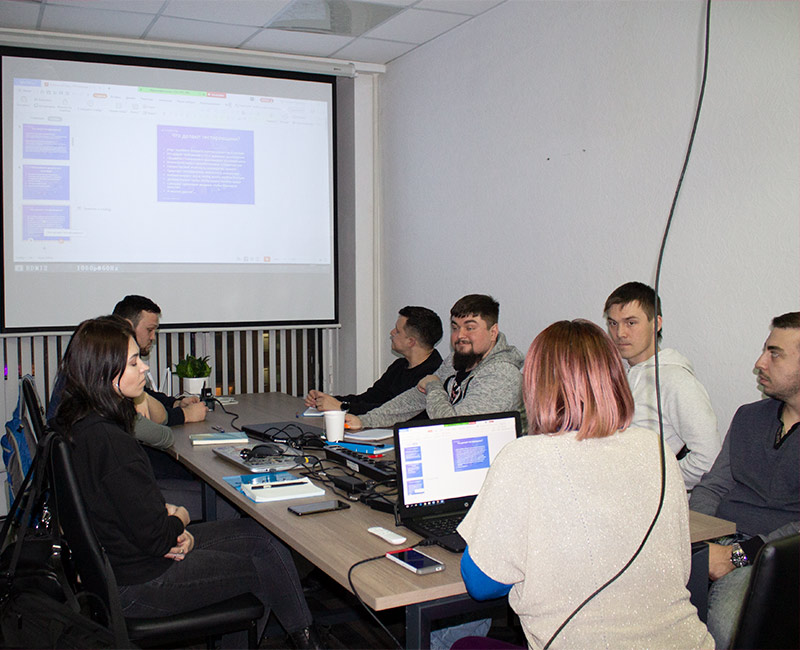
Веб-дизайнер должен сделать сильное портфолио, чтобы с ним хотели сотрудничать. На уроках вы начнете заполнять портфолио, а в конце защитите свой проект и добавите его к результатам.
3. Видеозаписи лекций
Учитесь не только очно или онлайн. Если курсы идут в неудобное время, обучайтесь в удобное с помощью видео с занятий. Администратор предоставит доступ всем студентам, причем навсегда.
4. Преподаватели-дизайнеры
У нас работают практикующие специалисты с классными кейсами и опытом в сфере. Каждый из преподавателей прошел двухэтапное собеседование и вдохновил нас своими навыками.
5. Стажировка и трудоустройство
Выпускникам с лучшими результатами мы предлагаем стажировку в русских компаниях. Остальным помогаем найти первых заказчиков. Также для всех веб-дизайнеров организовываем тренинг, на котором учим своими силами раскручиваться на биржах фриланса.
Не откладывайте веб-дизайн на потом.
Хотите учиться в нашей школе? Записывайтесь на занятия по веб-дизайну по телефону или на сайте. Если есть вопросы, администратор проконсультирует в чате или по телефону.