JavaScript – один из самых востребованных языков в веб-разработке. С его помощью реализовывают сложные и красивые интерфейсы сайтов и приложений. Например, добавляют выпадающие списки, слайдеры с фото, анимацию.
На курсе Front-end разработчик вы научитесь писать чистый код на JavaScript и программировать внешнюю часть сайтов и приложений. В процессе обучения сделаете интерфейс интернет-магазина, а также сверстаете сайт и опубликуете в интернете.
Кому подойдет этот курс
Курс JavaScript. Front-end рассчитан на начинающих без знания языков и работы в сфере веб-разработки. На первом модуле вы получите базовые знания, которые углубите и расширите на последующих модулях.
Если вы начинающий верстальщик, Front-end разработчик или владелец стартапа, тоже записывайтесь на занятия. Научитесь верстать сайты любой сложности, разрабатывать продающие интерфейсы и влюблять пользователя в свой продукт с первого клика.
Обучение Front-end разработчика
Чтобы на достойном уровне овладеть языком программирования JavaScript, мы разработали пятимесячную программу. Занятия проходят дважды в неделю по два часа. Есть домашние задания. Также на протяжении учебы вы реализуете личный проект, который станет первой работой в портфолио.
Вы научитесь:
• работать с HTML & CSS;
• верстать сайты по PSD-макету;
• создавать верстку для разных браузеров и устройств;
• программировать на JavaScript;
• разрабатывать приложения на фреймворке VueJS;
• собирать проект и публиковать на хостинге.
Если хотите стать универсальным разработчиком, рекомендуем продолжить учить JavaScipt на курсе Full-Stack. Там вы научитесь создавать Back-end, и в дальнейшем сможете делать сайты и приложения с нуля без участия других специалистов.
Школа программирования AVENUE в Воронеже
Мы не рассказываем вам, как правильно программировать, а учим на практике и примерах. Хотим, чтобы вы набили собственные шишки в JavaScript, ведь ошибки – лучшие учителя.
Преимущество наших курсов:
1. 80% практики
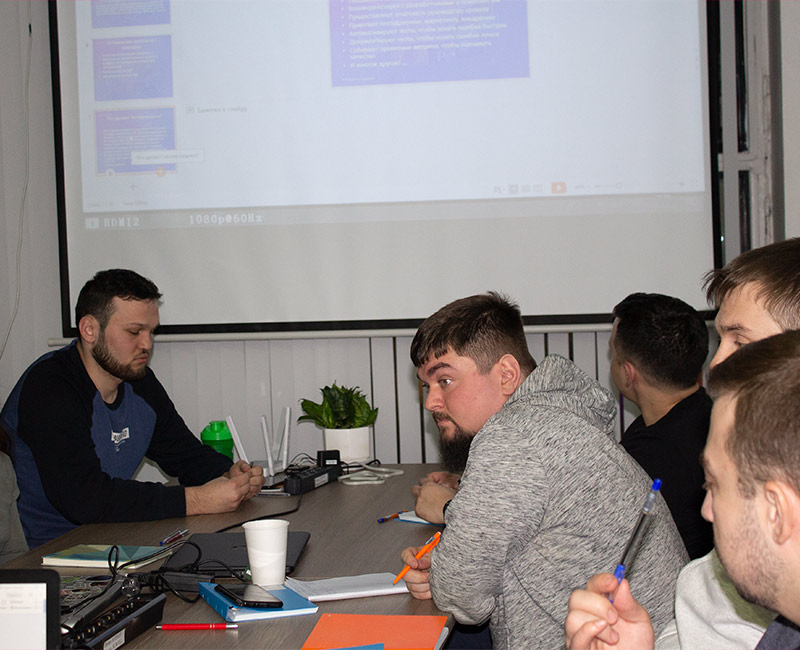
На уроках вы будете выполнять повседневные задания практикующих Front-end разработчиков. Прочувствуете профессию на практике, что поможет быстро освоиться на работе.
2. Финальный проект
Создадите интерфейс интернет-магазина на JavaScript. Результат труда вложите в портфолио, чтобы показать рекрутеру в качестве доказательства знаний и навыков.
3. Преподаватели – практики в JavaScript
Чтобы преподавать у нас, претенденты проходят двухэтапное собеседование. Мы оцениваем кейсы, опыт работы, отношение к профессии и умение доступно рассказывать материал.
4. Видеозаписи лекций
Не смогли попасть на занятие? Мы записываем уроки и высылаем видео всем студентам. Доступ предоставляем навсегда.
5. Стажировка и трудоустройство
Если выпуститесь с высокими оценками, предложим стажировку на должности Front-end разработчик в лучших русских компаниях. Остальным студентам поможем найти первые заказы. Также обучим составлять резюме и искать проекты на биржах фриланса.
Курс JavaScript Front-end – шанс освоить прибыльную профессию за 5 месяцев. Бронируйте место на сайте в специальной форме или звоните по указанному номеру. По желанию приходите в офис к администратору на консультацию.